WordPressからHTMLを抽出する方法です。まず、下記のプラグインを使い不要なMetaタグ等を削除し、CSS、JSをまとめます。プラグインによってオプションの動作が不安定であったり、削除項目が違うので複数のプラグインを使用しています。
こちらのページを参考に説明します → アストロ会計事務所
使用プラグイン
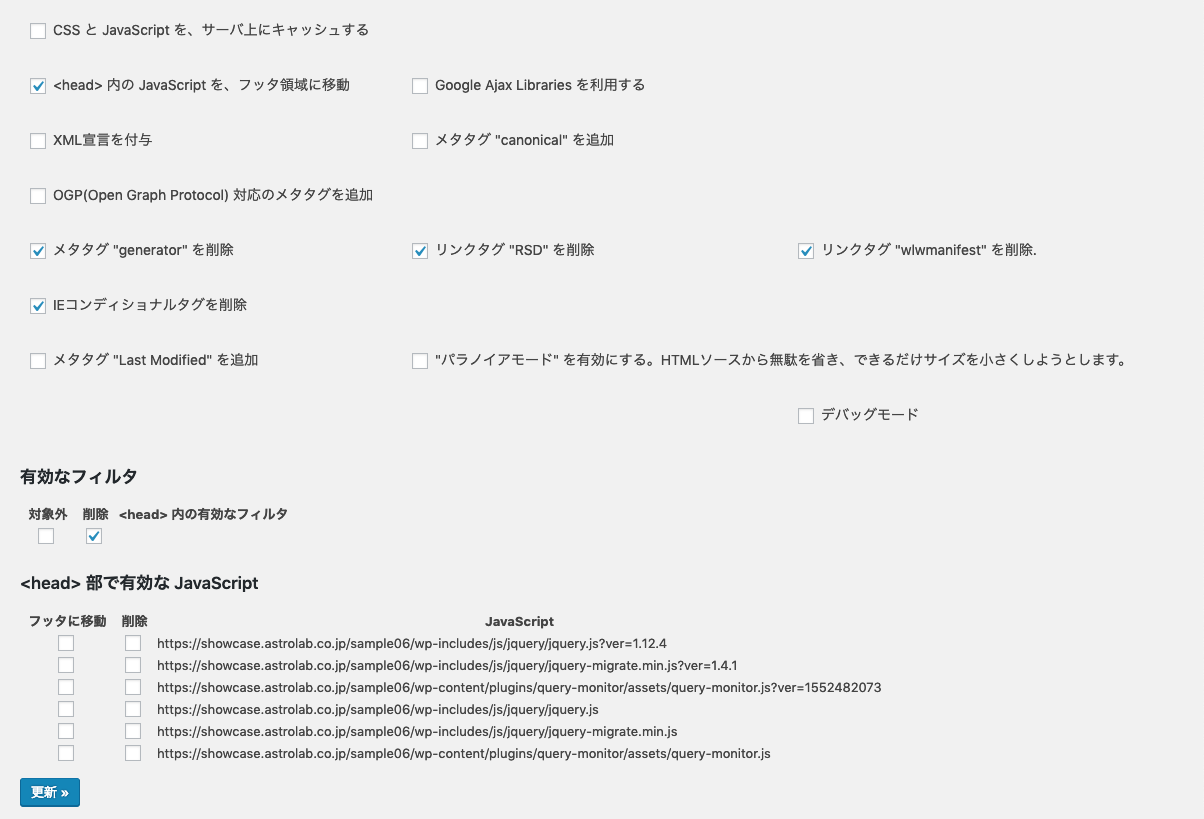
Head Cleanerで不要なタグの削除とJavascriptファイルをページ下部にまとめる為に使います。
設定 > Head Cleanerからオプションの設定ができます。必要な項目にチェックを入れてください。
例)アストロ会計事務所の設定

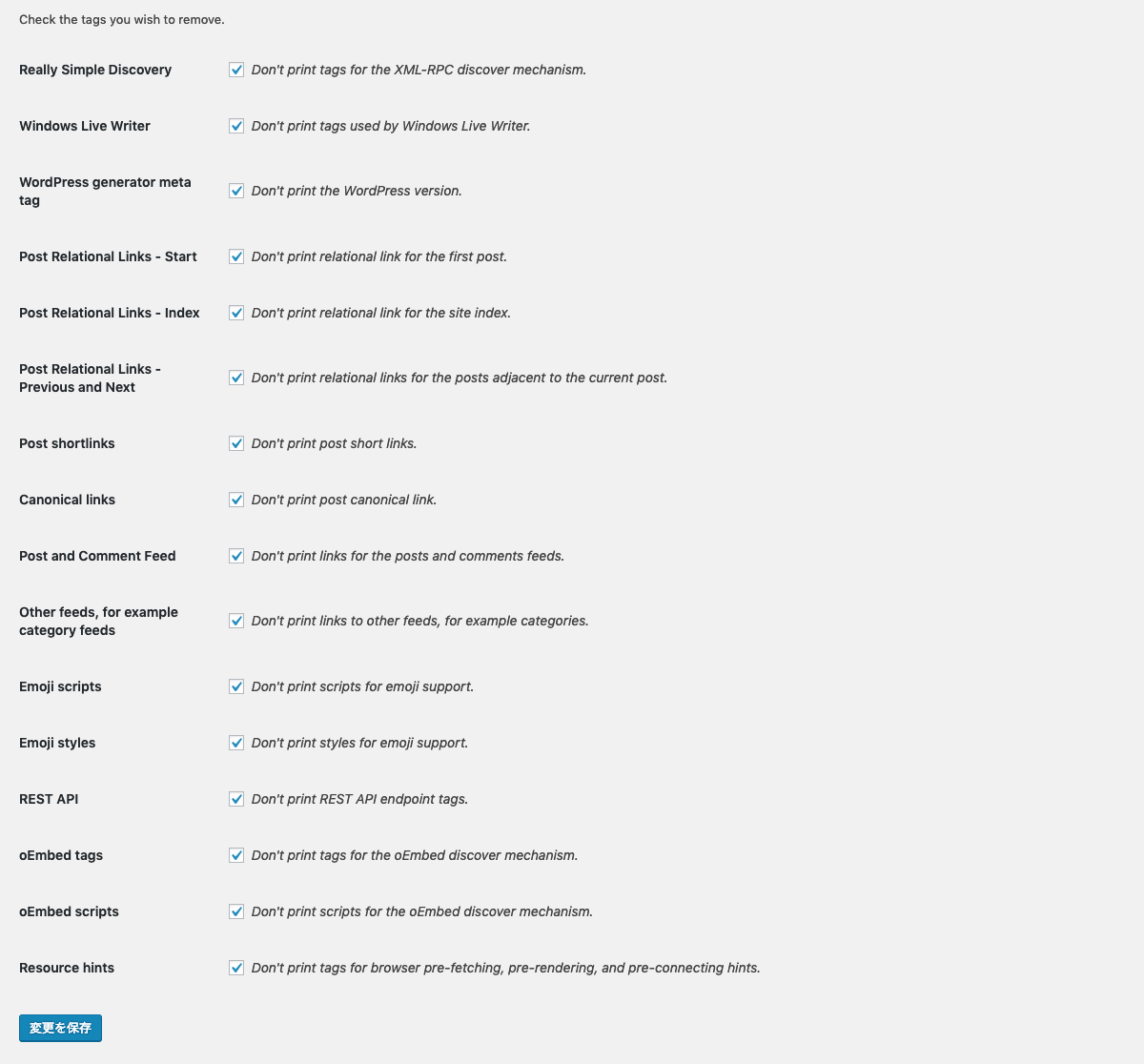
wp_head() cleanerで、Head Cleanerで削除できなかったタグを消します。
設定 > wp_head() cleanerからオプションの設定ができますので、こちらも作成ページに合わせてチェックを入れてください。
例)アストロ会計事務所の設定

AutoptimizeでCSS、Javascriptを結合・圧縮をします。Googleフォントの削除なども出来ます。
設定 > Autoptimizeからオプションの設定ができますので、こちらも作成ページに合わせてチェックを入れてください。
静的HTMLを抽出するにはSimply Staticを使います。サイドメニューからSimply Static > 設定でオプションの変更をします。
一般タブ > リンク先URLの「オフラインで使用するために保存」を選択して下さい。ローカル環境でも表示できる様になります。絵文字を使わない場合は、インクルード/エクスクルード > 追加するURLに記載されてるパスを削除してください。
生成から「静的ファイルを生成する」を押すとファイルをダウンロードすることが出来ます。
ダウンロードしたら表示の確認を必ずしてください。